講完了position和float,其實layout的部分大概已經能cover到...可能有五成吧?
不過除了這些,還有一個很重要的語法需要讓大家了解一下~
進入今天的文章之前,先提醒一下~每個元素在不同瀏覽器上都有屬於自己的預設值(大小,外距...等),可以先把這個觀念搞清楚再繼續往下看!![]()
在「與工程師的協作之路-那些年,我們一起混淆的CSS(一)」中,我們提到了position,之前有朋友把position和display排版方式混淆在一起~(其實對我來說更容易混淆的是float和display!)
切版有趣的地方就在於 不同的寫法都能成就一樣的結果 吧~所以每個人會遇到的問題也不同!
總之呢~今天就來簡單介紹一下display吧!
display
這個語法的值很多,大家可以上W3C先瀏覽一下!
今天挑幾個我比較常用的來講就好!
這個屬性能用的地方很多!但是對「網站內容」要非常小心使用!
PM「隱藏用display:none就好了!很簡單!」
-----
RD「疑...這邊怎麼怪怪的...天阿!為什麼load這麼多東西然後都隱藏(冒汗)」
PM「我也是學過一點程式的!不用謝我了(得意貌)」
RD「...不能這樣改(而且CSS才不是程式!!)」
不懂的東西就請詢問過專業人員的意見,別自以為會做,把人家本來規劃好的全都打亂了 !!![]()
如果是需要大量被隱藏的,例如說RWD在PC和Mobile需要被顯示的不同,建議請工程用程式來控制頁面資料的加減取捨,否則刻意隱藏已load的內容,很可能造成網站被列為 欺騙爬蟲 ,在SEO上大大扣分喔!
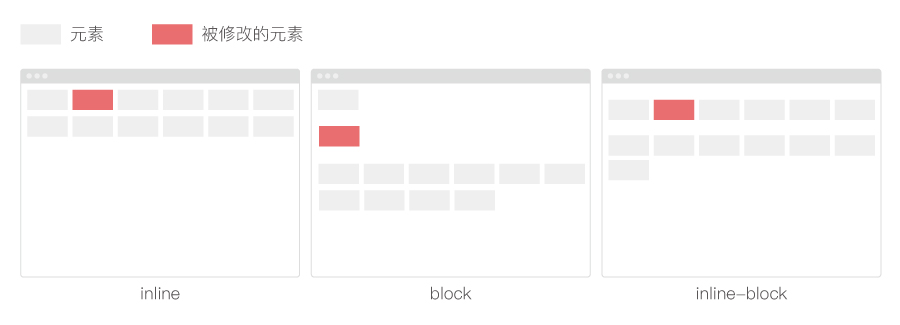
這幾個語法都是用來改變元素的呈列屬性的。inline是將屬性改為「行間」;block是將屬性設為「區塊」;inline-block則是「行間區塊」。
那麼,這三個差異在哪呢~?
來看下圖:
block應該不太有問題~就是佔據整個寬幅,如果說position:flexd是皇后病,display:block種程度來說應該也可以算公主病(喂。)
inline和inline-block就比較不好分~
前面有說了各個元素在不同瀏覽器會帶有一些預設值,如果說剛好這個元素目前的內外距都是0的話,那看起來效果就會一樣!
所以範例我幫紅色元素增加了一點上下距離,讓差異看起來比較明顯!
可以看到使用了inline-block的元素撐開了上下的空間,但只設定了inline的元素還是乖乖排隊~
這兩個語法是我直到最近兩年才接觸的,比較難在這個篇幅講完(不然三十天怎麼湊得了你說說...)
如果大家有興趣,或是...我寫文沒梗了的話...(!)
再跟大家介紹(掩面逃走)
比較常用的大概介紹到這裡,如果想試試看其他效果又懶得自己寫範例的話(?),可以到這個連結去戳戳看喔!
じゃね~!!![]()

該不會因為Pokemon go大當機不能抓鐵亞鈴,才擠出這篇吧!![]() 週末玩爽爽還要發文真是辛苦了!
週末玩爽爽還要發文真是辛苦了!![]()
我沒有玩寶可夢XD
鐵人賽不能中斷呀~不然週末我也豪想耍廢~~~![]()
分享一下我的說法^^
我都說 block 是佔位哥,明明沒那麼大的屁股卻要占掉一整行,inlline 則是愛排隊的日本人(但現在台灣人更愛排隊了...)![]()
block整個霸道![]()
台灣人更愛排隊了XDDDDDDDDDDDD
日本人排隊是inline
台灣人排隊是inline-block(不要碰我肩膀!)、::before、::after(那瓶礦泉水是我媽的位置!那個背包是我表妹的!)